カフェサイトの制作


課題内容
- 天白区植田に2023年4月に新規オープンする「Was cafe」
- 駅からも繫華街からも離れた住宅地
- 一番の目的は店の知名度を上げて集客に繋げる
- 地域の人が気軽に利用できるお店をアピールしたい
制作意図
カフェコンセプト
アットホームな癒されるカフェ
クライアントより頂いたコンセプト内容の「憩いの場」というキーワードから着想を得ました。 皆さんにとって憩いの場、心が休まる場所はどんな所でしょうか…? お仕事で疲れている時に思いませんか?「早く家に帰ってゆっくりしたい」と。 家は生活に欠かせない癒しの場であると考えます。 だからこそアットホームな空間であることを視覚的要素から伝えたいと思いました。
- ロゴデザイン
-
家をモチーフに描きました。 
- フッダー
-
背景を家の形にして表現しました。 
Webサイトコンセプト
配色
訓練校が位置する場にカフェがオープンすることを想定して考えました。 訓練校が木造建築であったことから木を基調とした配色を心がけました。 アースカラーには鎮静効果、癒し効果があり、コンセプトに沿った色を選びました。 サイトを見た際の配色に刺激が少ないため、眼精疲労軽減効果も期待できます。
構成のこだわり
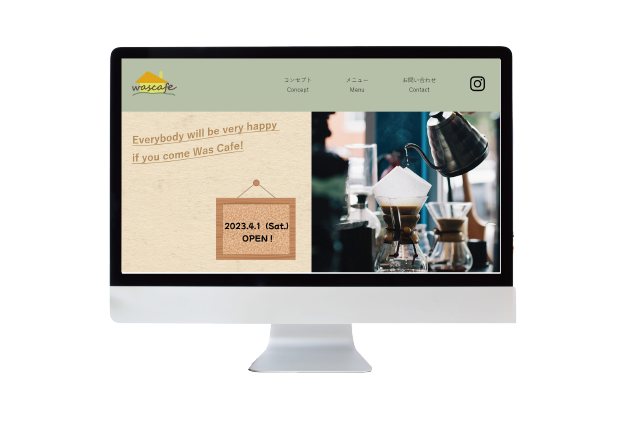
ファーストビュー
左側 背景は自宅の壁をイメージしています。
右側 スライドショー担っており、カフェの雰囲気が伝わるような写真を選びました。
レスポンシブ対応では小さい画面では2カラムが見づらいため、変更しました。画面の配色が重くなりすぎないようにキャッチコピーや開店告知明るい色を使用しました。
メニューページにローカルナビを設置 メニュー内容が豊富であったため、ローカルナビを設置しました。視覚的にメニュー内容が区別できるように飲み物と食べ物の配置を分けました。
制作時間
1ヶ月
デザイン2週間
コーディング 2週間
制作環境
Windows illustrator/Photoshop(CS5、CC)HTML CSS jquery