Work
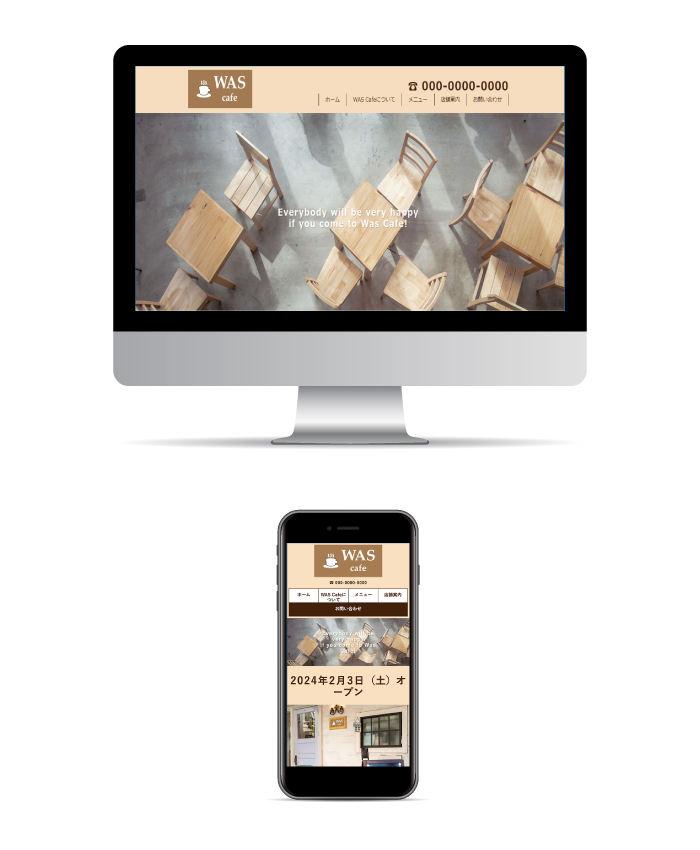
Web - カフェサイト

「もし実際にこのカフェが存在していたら、こんなカフェだったのかなぁ」と想像しながらサイト制作を行いました。
制作において最も苦労した点は、各要素を自分の思い通りに配置することでした。中々一発でイメージしたようには行かなかったり、全く違うレイアウトになってしまったりと、何度も調べては修正の繰り返しでした。調べる際は授業で習った内容を振り返るだけでなく、ネットで情報収集することも多かったです。
今回制作してみて、コーディングには様々な手法があり奥が深いことを実感しました。次にWebサイト制作する際は、より効率と品質を上げたものを作り上げたいです。
| 課題名 | 飲⾷店(カフェ)のWebサイト制作 |
|---|---|
| 課題内容 |
|
クライアントのご要望 |
|
| コンセプト |
|
| 制作意図 |
|
| 制作時間 | デザイン:50時間/ コーディング:80時間 |
| 制作環境 | Illustrator CS5, CC(2024)/ Photoshop CS5, CC(2024)/ Visual Studio Code |