| 課題名 |
「じょじょ吉」公式Webサイトのデザイン |
| 課題内容 |
- PC用は幅1280px程度のブラウザで違和感なく閲覧できるサイズ
- レスポンシブ用のデザインも制作
- デザインカンプまでの制作
|
| コンセプト |
- ウェブ検索や、Googleマイビジネスから飛んできた人を想定
- 男性女性問わず、学生から年配の方まで、分かりやすくシンプルなWEBサイトを作成する
- 明るい印象を基調にパッと見で印象的だがごみごみしてないサイト
- クリックして他のページにわざわざ飛ばなくても広範囲の情報を取得できるTOPページを持ったサイト設計
- スマートフォンにも対応し、現代的なウェブブラウジングも想定
|
| 制作意図 |
- サイトをロード中にロゴが表示されるようにする。このロゴはフェードアウトさせる。
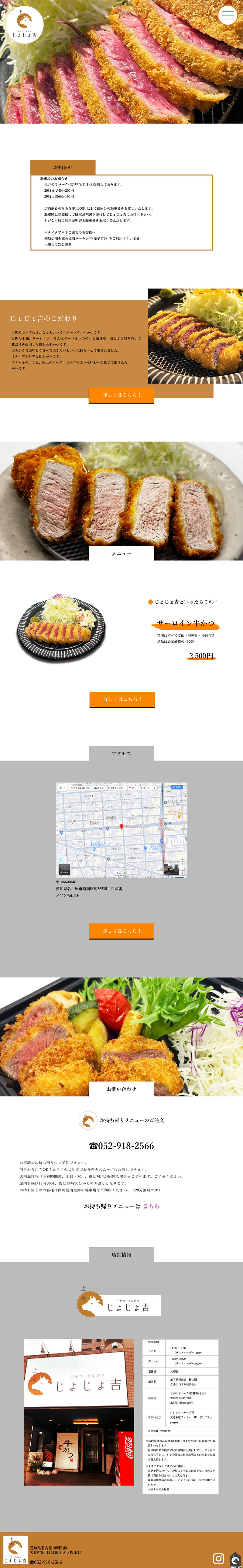
- ファーストビューは料理の写真を大きく表示し、見ている人の食欲を刺激するようにする。
- 右上のボタンにナビゲーションが収納されており、押すと半円にサイトナビゲーションが展開される。また、このナビボタンはページスクロールに追従する形で設定する。
- お知らせ部分を作り、この部分に臨時休業やイベントなどお客様に周知したいことが大きく載せられるようなスペースを作る。
- こだわりと料理の写真を併記し、お客様の品質に関する安心感を高める。また、ボタン部分にカーソルが被さると押されたようなアクションが起きるように設定する。
- メニュー部分はまず大きく料理の写真を見せて目を引き、その次に目玉の商品を載せて関心を高める。商品名と値段は、視認性を上げるため、ラインを引いて目立たせている。
- アクセス部分はシンプルにGooglemapと住所だけを表記。ボタンをクリックするとアクセスページに飛び、詳しい行き方や地図が載っているという状態にしたい。
- お問い合せ部分はお弁当の写真を大きく掲載し、その後にお持ち帰りの情報を大きく載せ、お持ち帰りの認知を高めるようにする。お持ち帰りメニューはこちらの部分にリンクを貼り、ここも先ほどからのリンクボタン同様マウスオーバー時に動くようにする。
- ページ下部に店舗情報を載せ、店舗の外観と営業時間などのお店の詳細情報を一覧で見えるように配置。
- フッター部分はロゴマークと店名を大きめに表示し、お店の住所と電話番号を見えやすく、認知しやすいように記載する。
Instagramのアイコンも設置し、そことSNSアカウントのページをリンクさせ、SNSへのアクセスも促す。右下にページトップへ戻るボタンを配置し、このボタンもナビゲーションボタン同様、スクロールに追従する形で出現するようにする。
- スマートフォン、タブレットで見ても崩れないサイトデザインも設計しておく。スクロールに追従するナビなどの基本的な設計は変わらないが、文字のサイズや画像の大きさなどが変化し、スマートフォンで見てもすっきりと見やすい配置になるように設定する。
|