萌芽
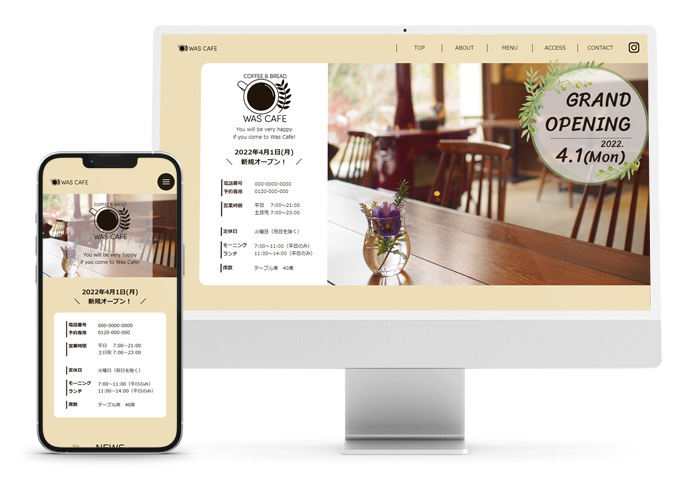
ワズカフェ Webサイト制作

[一言]
初めてのサイト制作でした。いろいろ反省点もありますがそれらも含めて良い学びになりました。
| 課題名 | ワズカフェ Webサイト制作 |
|---|---|
| 課題内容 |
|
| 概要 |
訪れてくれた人が幸せな気分になれるカフェであってほしいというオーナーの想いを反映して、ロゴやサイトの装飾に「幸せを呼ぶ木」と呼ばれているオリーブの木を使用しました。 近隣の方々が1人でほっとしたいとき、友達や家族とおしゃべりしたいとき、「なんかワズカフェに行きたくなる」と思えるような居心地の良い場所であることをイメージしてデザインしました。 |
| 制作意図 |
1. 配色 2. TOPページ 3. ABOUTページ 4. CONTACTページ 5. スマホの画面からも違和感なく見られるよう可能な限りレスポンシブ対応にしました。 |
| 制作時間 | 72時間(2024年1月16日~2月2日) |
| 制作環境 |
|
