
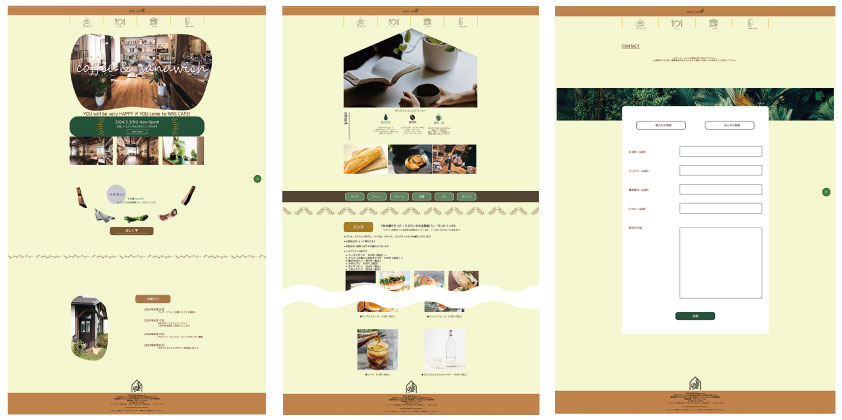
HTML/CSS(was cafe)
課題名 |
HTML/CSS 応用課題 |
|---|---|
課題内容 |
クライアントから制作依頼された仕事という前提でカフェ(喫茶店)のwebサイトを作ります。 クライアントの要望を理解し、目的達成のためにはどんなwebサイトにすれば良いかを考え作成します。「要望:店の知名度を上げて集客に繋げること、地域の人達に気軽に利用出来るお店である事をアピールしたい」 |
コンセプト |
コンセプトは「居心地の良い癒し空間」で、見た人が温かい気持ちになるデザインで制作し、お店の強みや個性をアピールするサイトを目指しました。 |
制作意図 |
要望に沿って、新規顧客をイメージしながら制作しました。 ウェルカム感をサイトからも受け取れる様に全体的に温かみのある配色や素材選びをしました。 シンプルよりもユニークさを少し忍ばせるサイトにし、親近感を持って貰えるような工夫もしました。 |
制作時間 |
約30日(ワイヤーフレーム:7日 / デザインカンプ:4日 / コーディング:13日) |
制作環境 |
windows/mac (illustrator・photoshop・acrobat・VScode) |
-
Message of
"講義の振り返り・感想"初めて一からデザインをしてコーディングをした課題で、
苦しみながらも一番苦労して完成させた作品でした。
それと同時に達成感もあったので思い深い課題となりました。サイトが組めるようになってきましたが、まだまだCSSの理解がまだまだで
完璧ではない為、引き続きサイトを作ったり、分からないものは調べたりして、
節田先生の様に一つ一つのコードの理解を深めていきたいと思いましたまた、今や動きのあるサイトはマストになってきているので、
JSやJQ、知識としてWordpressなどの学習も徐々にしていきたいです。
