 OPEN Cafe Site!
OPEN Cafe Site!
課題名
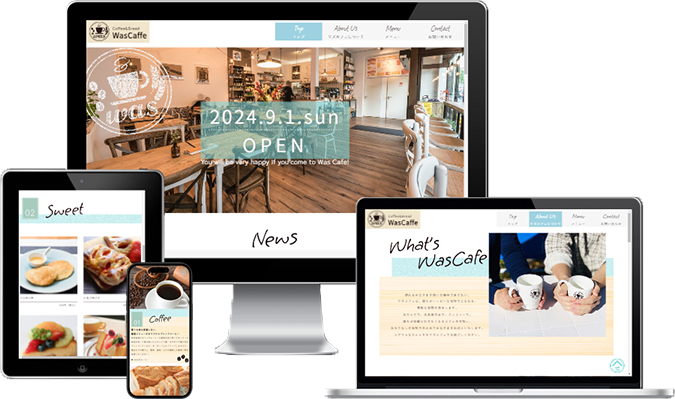
飲食店(カフェ)のWebサイト
課題内容
| 指示内容 |
|
|---|---|
| クライアントの要望 |
|
制作意図
| コンセプト |
地域住民に周知いただき憩いの場として根ざしていくために、”場所”に焦点を当ててデザインを考えました。 |
|---|---|
| テーマカラー | 背景色は、立地が植田駅から坂を上った見晴らしのよい丘の上にあることから、そこから眺められる空の青さと、木造建築であることから木目柄に設定しました。 メインカラーは、木目柄に合わせて焼き印風に仕上げ、小見出しやポイントイラストなどにあしらいました。 |
| ロゴ | 店名を覚えてもらうためと、カフェであることが一目でわかるように、店名とカップのモチーフをメインにしました。 一押し商品であるコーヒーとパンを連想させるイラストを配置し、飾りとして使用した書体の”&”を湯気にみたて(coffee&bread)、Wasの”W”と人々の”輪”を連想しサークルに納めました。 |
| ユーザビリティ | TOPページにお店の特徴3点を提示し、そこで興味を持ったところから各ページを参照できるようリンクを貼りました。メニューページでも全体のメニューを把握できる画像を作成し、各リンクを貼りました。 |
制作工程
| 制作日 |
2024年7月2日~7月31日 |
|---|---|
| 制作時間 |
|
| 制作環境 | Windows11 / IllustratorCS5 CC / PhotoshopCS5 CC / Figma / Visual Studio Code |