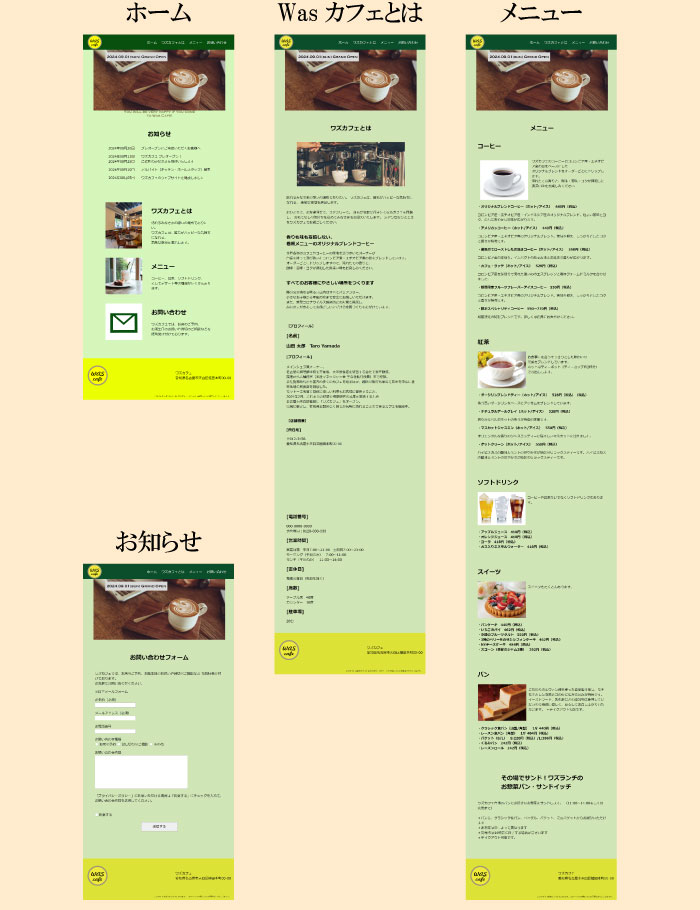
WasCafeサイト制作

WasCafeサイト制作は、FigmaとVisual Studioを使って制作しました。Figmaは、授業で2日間しかやってませんが、
イラストレーターよりもFigmaの方がやり易く綺麗に制作しやすいと思ったので、Figmaを選びました。Figmaもわか
らないことは、ありましたが、調べたり、人に聞いたりして何とかデザインを作りあげることができました。コーディ
ングも難しかったですが、調べながら作業して、コーディングして上手くいかないところは、人に聞いたりして作業
してカフェサイトを作りあげることができました。
| 課題名 | WASカフェサイト(架空のカフェサイト)の制作 |
|---|---|
| 課題内容 |
|
| コンセプト | 癒されて落ち着くようなカフェサイト |
| 制作意図 | 癒されるカフェにするために背景の色を緑にしました。文字や画像の配置は、 このサイトを読みやすいように整列して配置しました。ロゴマークは、マイルドな 文字と黄色で背景を強調しました。 |
| 制作時間 | 80時間 |
| 制作環境 | Figma / Visual Studio Code |
| プレビュー | WasCafeサイト |
