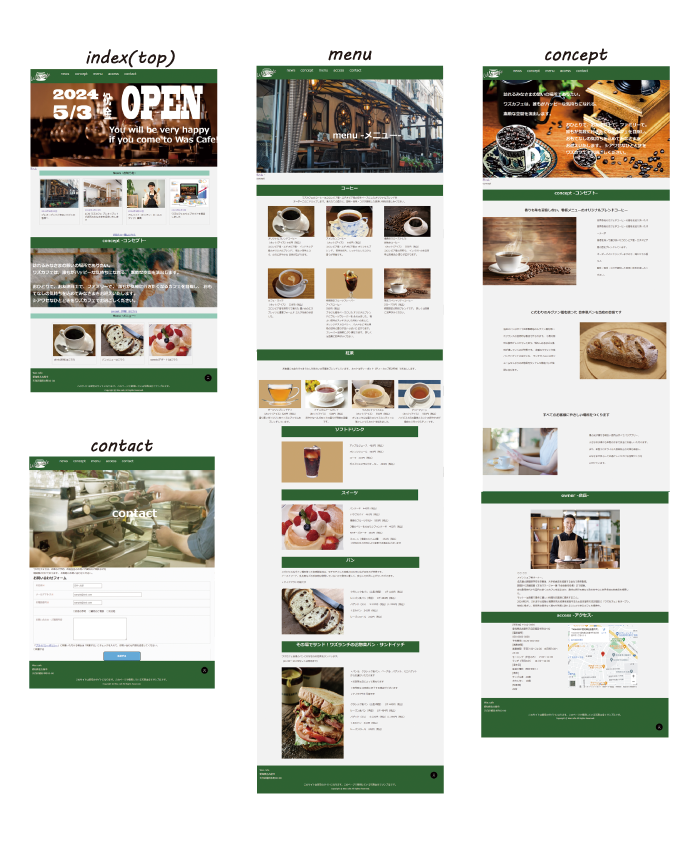
Wascafe(架空の喫茶店)のホームページ作成

細かな作業が多くコーディングはしんどいと感じましたが、自分の頭の中で思い描くように出力されたときはワクワクしたので、もう少し勉強してみようかなと思いました。
| 課題名 | Wascafe(架空の喫茶店)のホームページ作成 |
|---|---|
| 課題内容 |
|
| コンセプト |
|
| 制作意図 |
木の温かみを感じるシックでオシャレな入りやすいカフェというコンセプトでホームページを作成しました。まず温かみを出すためメインカラーに茶色を選び、トライアド配色で相性の良い緑をアクセントカラーとして選定しました。この二色を邪魔せず落ち着いた雰囲気になる白色をベースカラーとして選びました。
|
| 制作時間 | ワイヤーフレーム & デザイン / 24時間 コーディング / 76時間 |
| 制作環境 | Photoshop(CS5) / Illustrator(CS5) / Visual Studio Code |
| preview |
こちらをクリック |

